.footer-widget h2 {
Create a WordPress Child Theme. And other content for.

How Edit H2 To H4 In Widget Title Generatepress
January 18 2018 at 318 pm 474499.

. Termasuk ketika CB mengubah. Here are three ways in which this can be done in the order of my personal preference from top to bottom. If you are using WordPress Thesis Theme than check out this tutorial to add Footer Widget in Thesis.
Outputs after the dynamic_sidebar_before action. It will display the sidebar-2 and sidebar-3 only if there is any active widget in it. Home Blog Design Featured Beautify Display Widget Title H2 Sidebar Blog Beautify Display Widget Title H2 Sidebar Blog How to modify or enhance your blog sidebar widget H2 title.
Home Forums Support Footer widget heading h2. Var pageTitle Sub Menu on Hover. Archive Is the footer limited to widgets and the footer html content box.
Bagaimana cara membuatnyaShare dong. Below is an example of footer with widgets included. Hi I have tried Stop Elements as main-footer and also Margin Bottom 700px and -700px but still sidebar showing over footer elements.
WordPress Cheat Sheet 5. Why is the screen reader text for the main menu not in. Includes the footer template for a theme or if a name is specified then a specialised footer will be included.
Add Footer Menu 2 to Footer Area 2 Place the second post category menu in the second footer area. Stack admin is super flexible Please check horizontal layout menu open on hover example to experience it live. In the same way Twenty Seventeen theme uses the below code in footer-widgetsphpphp file to check in the footer sidebars has any widgets assigned to it.
Posts May 28 2014 at 941 am 49272. Add Footer Menu 3 to Footer Area 3. Kim Parlee talks with Mario Mendonca Managing Director TD Securities about the outlook for Canadian banks.
How can I change it to h3 or h4. Before_sidebar string HTML content to prepend to the sidebar when displayed. May 28 2014 at 943 am 49274.
You can easily Three Column Footer Widget and customize it as you want. For the parameter if the file is called footer-specialphp then specify special. Add Footer Menu 1 to Footer Area 1 There add a first navigation menu widget to your Footer Area 1.
Select the type of troubleshooter you want to run then select Run the troubleshooter. This is archived content. But as expected all of the big banks raised dividends.
Default is a closing h2 element. Function twentyseventeen_widgets_init register_sidebar. And in many cases they appear on almost every page of the website.
Add Code to the Child Themes Files to create the widget. Royal Bank National Bank of Canada and Canadian Imperial Bank of Commerce had a rare miss for their Q4 earnings estimates. This reply has been marked.
Id like to make a footer that contains a content band with contact form. Read our editorials on game-related topics - browse articles lists and opinions of our team. Footer make visitors busy and give him a good impression at End of your blog.
Custom-logo editor-style featured-images footer-widgets post-formats rtl-language-support sticky-post theme-options threaded-comments translation-ready This theme like WordPress is licensed under the GPL. Viewing 8 posts - 1 through 8 of 8 total Author. Some might want to include a description in their website footer.
Covering popular subjects like HTML CSS JavaScript Python. Targeting Menu Elements with Submenus in a Navigation Bar Its cleaner in that you dont have to add submenu classes to your markup Here is a quick example. Create Child Theme directory and files.
My footer widget heading is h2. Inside the navigation menu select the first footer menu youve created in the previous part of this tutorial. Use it to make something cool have fun and share what youve learned with others.
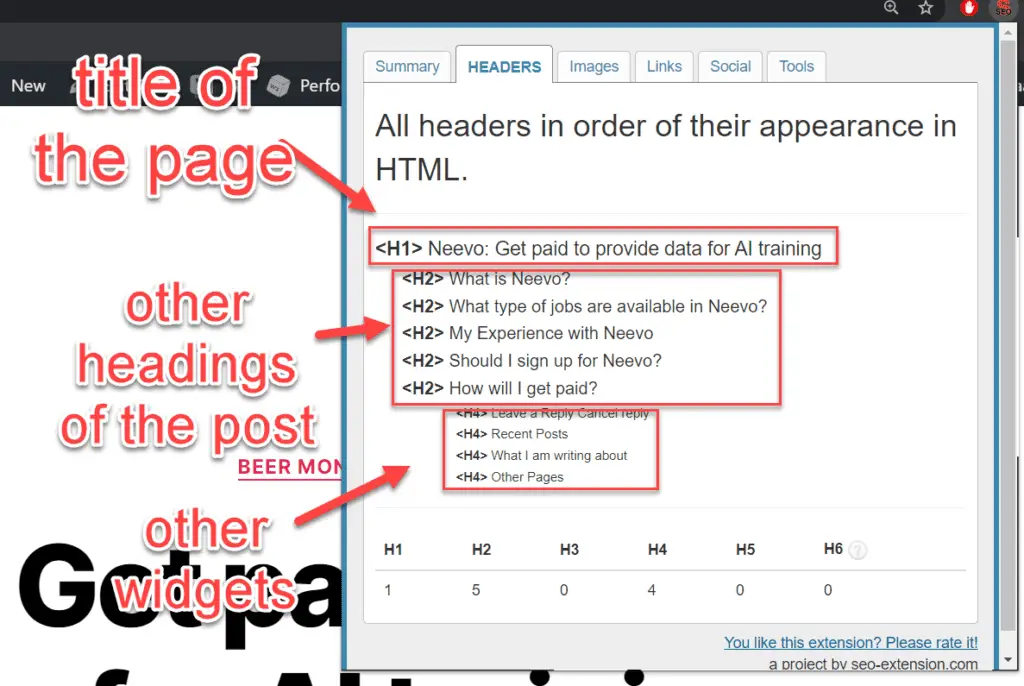
Typically the footer widget area is set apart from the rest of the content either with a colored background or a line or divider of some type. H1 - H2 - H3. You can see how i added html in our widget.
Cara modifikasi atau mempercantik judul H2 widget sidebar blog. You can see how i added html in our widget. Visit our new forum.
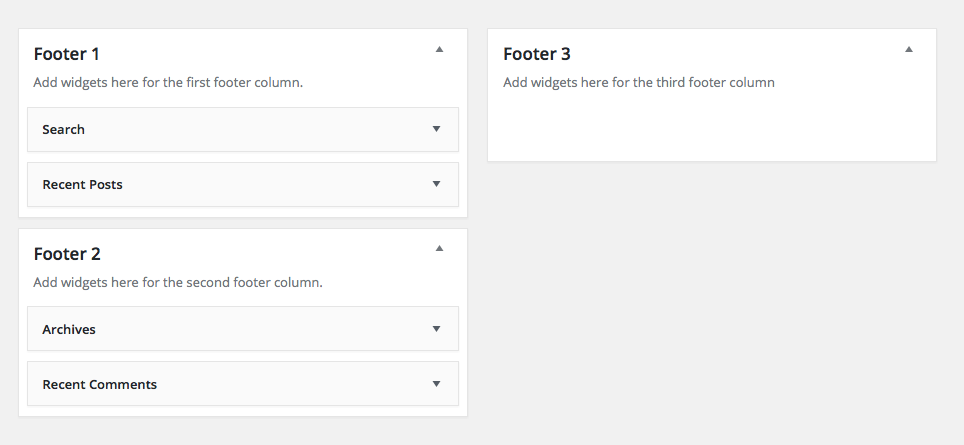
You can add html directly when youre registering a widget. Some examples include Calendar Archives Categories Recent Posts Recent Comments and the list continues. It contains 3 columns widgets where you can add your own choice of widgets.
Select Start Settings Update Security Troubleshoot or select the Find a troubleshooter link at the end of this section. This topic has 7 replies 4 voices and was last updated 2 years 7 months ago by Leo. Looking to add a title or custom HTML above the footer widgets footer-widgets wrap.
Default is an opening h2 element. PHP code goes in child themes functionsphp. Add the file for the WordPress widget area in the footer or where you prefer 3.
After_title string HTML content to append to the sidebar title when displayed. The W3Schools online code editor allows you to edit code and view the result in your browser. A footer widget area is the section above the footer that includes widgets also referred by users as boxes for content.
SETIAP kali ada hal baru di tampilan desain CB Blogger hampir selalu ada yang tanya. January 18 2018 at 847 pm. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Widgets are small applications that can help you insert different pieces of content into the website footer. Receives the id argument as 1s and class as 2s. Footer 1 and Footer 2 are sidebars you can add your own sidebar in functionsphp or create a child theme.

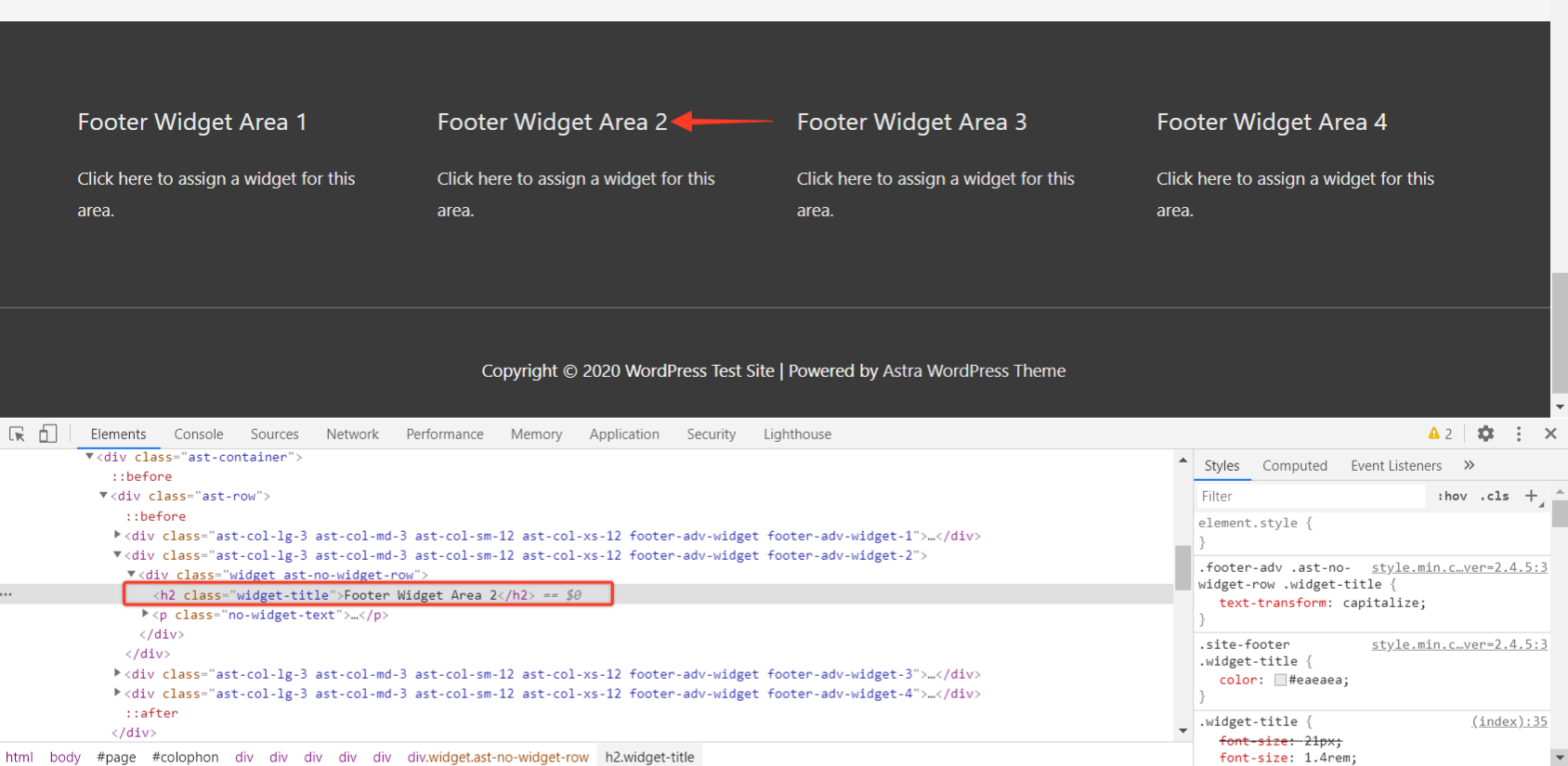
How To Change The H2 Of Astra Theme Widget Headings To Improve Seo Wordpress Help Blog

Wordpress Enhance Any Theme With Footer Widgets Lukasz Nojek Blog

3 Methods To Add A Title For Footer Widgets In Genesis Sridhar Katakam

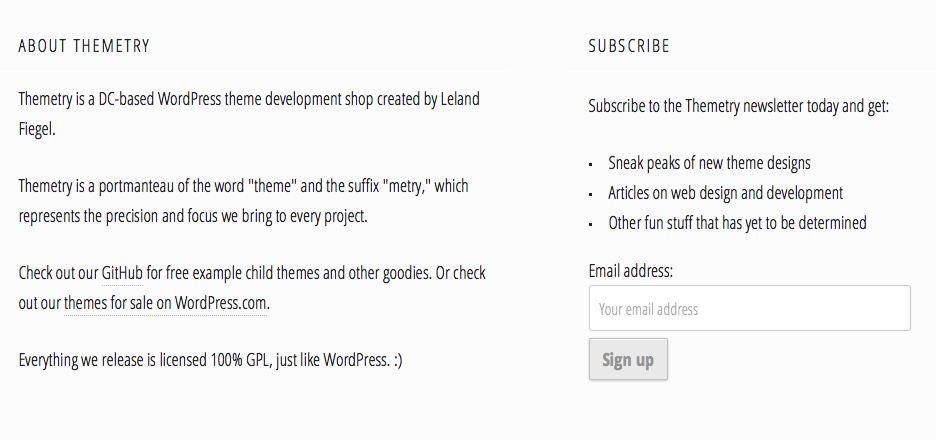
Providing Flexible Footer Widgets In Wordpress Themetry

Providing Flexible Footer Widgets In Wordpress Themetry

How To Change The Heading Tag For The Footer Widget Title In Astra

How To Add Multiple Footer Widgets Wordpress Development Stack Exchange

How To Change Your Wordpress Widget S Header Tags To H3 Or Below Digital Bazaari

How To Change The Width Of The Line Before Footer Widget Titles In Twenty Nineteen By Bharat Karavadra Medium

3 Methods To Add A Title For Footer Widgets In Genesis Sridhar Katakam

Mia Footer Widgets 17th Avenue Support Desk

Wordpress Is It Possible To Add A Widget To Footer Sidebar On Widget Activation Stack Overflow

Customize Your Default Wordpress Footer Layout With Css Grid

Footer Widget Areas In Vip Restaurant Wordpress Theme Vamtam Help Desk